Building a complete web application requires some talent and several tools. While the talent develops along with the study and testing, the required tools seem to depend especially on the chosen platform of development. When it comes to the JavaScript libraries, many authors have created the tools appropriate to their framework and to its philosophy. And, after starting a wide access framework that promises freedom and productivity to its users, most authors have built proprietary tools for it, putting a price tag to their ‘free’ library.
JUL Designer offers you a powerful way to visually build an application using any of your preferred frameworks, while protecting your freedom of choice and your creativity. Its philosophy is to remain open and cost free to any creative effort.
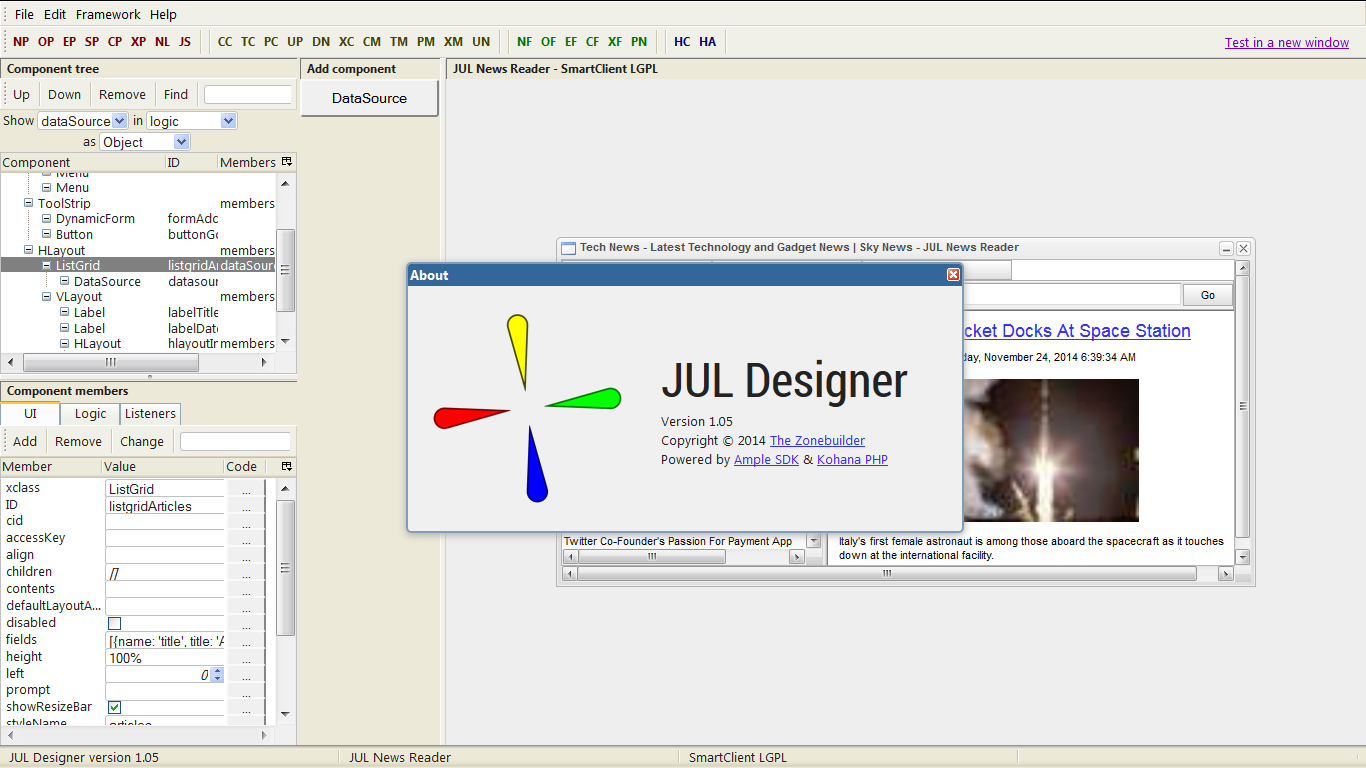
Based on JUL, the designer enhances JUL’s organizing and instantiation power with a layer of visual building, editing and testing of your project.
The configuration tree specific to JUL can be now built with selecting and editing from a user interface, and the results are displayed in real time in the test panel. The selection of the components goes both ways from the component tree of the project but also from the testing application. In this manner, you always know where and what component to edit and how to change its members.
Take a look at the demo version below and load the examples to see how it works. The complete and free version can be downloaded from the project page.
The operations in the designer cover full manipulation of the component tree: copy, cut, paste, move and remove a component and its descendants, but also copy, cut, paste and remove of multiple members of a component. For each step in the editing of a project, the designer dynamically generates the JavaScript code and reflects the changes in the live testing panel.
You can use any of your favorite widget libraries or component frameworks with JUL Designer by simply adding the component configurations with the “New framework” menu option. The current active framework will provide the designer the means of adding and selecting components for any active project. More information about using the designer can be found in the application’s help.
Let’s hope that this tool will improve your productivity and will offer you the access to building a large JavaScript application with a free visual code generator.









 The Zonebuilder
The Zonebuilder